A Summary
by Jess Erdman, Content Marketing LeadMay 2023

The majority of e-commerce sites struggle with product list and filtering user experience (UX), with 57% of sites presenting a mediocre or worse experience. Despite being resolvable, UX issues lead to potential customers abandoning suitable products.
Simplifying and optimizing product lists, filtering, and sorting are essential for ensuring ease of browsing in site catalogs.
Despite slight improvements over the previous year, product list and filtering UX remain problematic across many eCommerce platforms.
Loading Products: Common Mistakes and Solutions
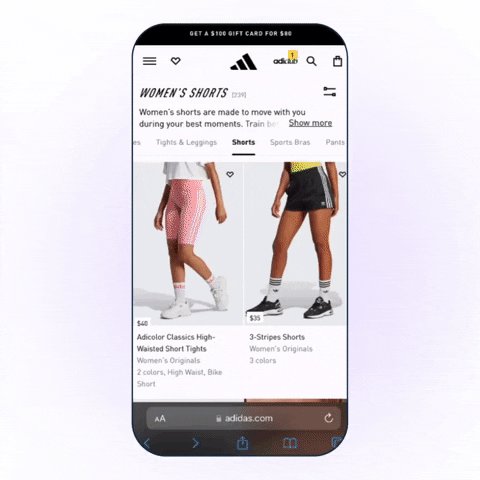
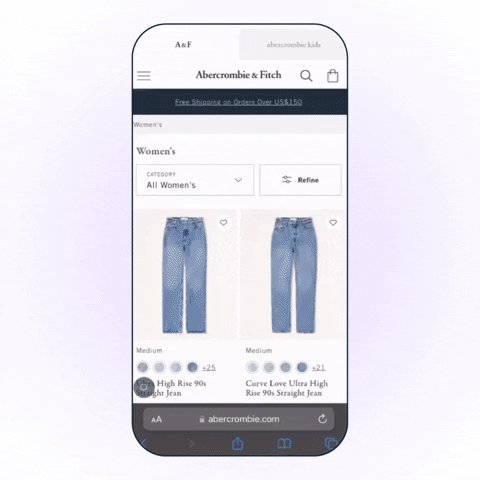
Mistake 1: Returning users back to the top of the page when returning from a product detail page
As users naturally move back and forth between product lists and detail pages, it is counterproductive to send them back to the top of the list every time they return.
Solution: Retain users' positions on the list so they can continue browsing without wasting time scrolling back down.

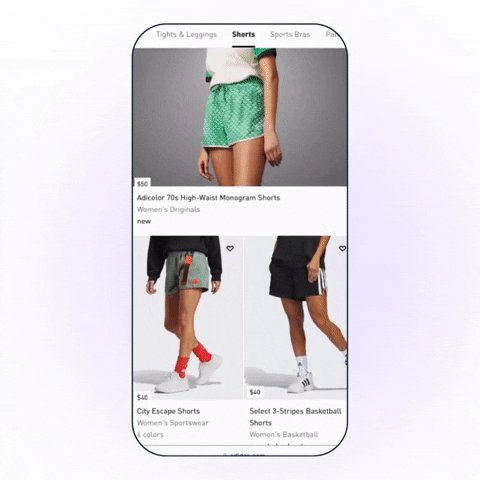
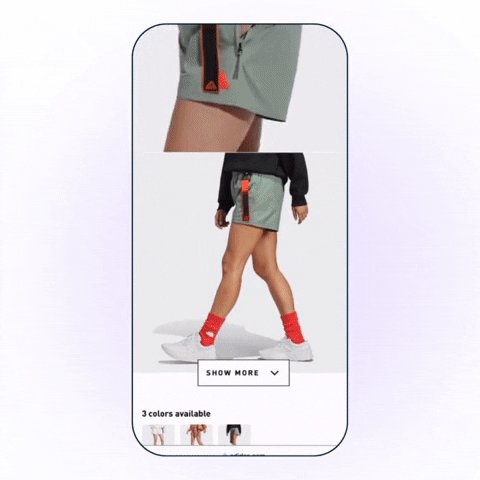
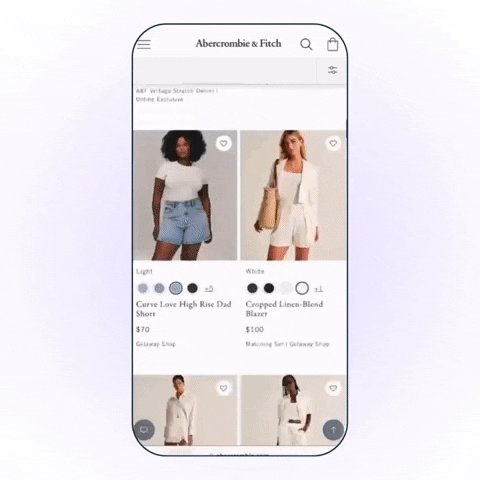
Mistake 2: Opting for endless scrolling instead of using "Load More" buttons
Endless scrolling can be overwhelming and disorienting, while the "Load More" button allows users to pause their journey and consider their next steps.
Solution: Integrate “Load More” buttons at the bottom of product lists for an improved browsing experience.

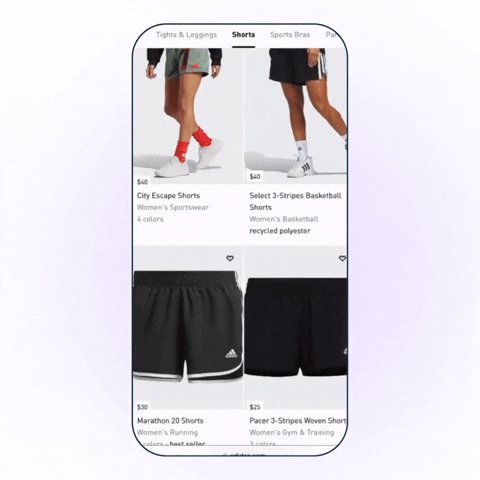
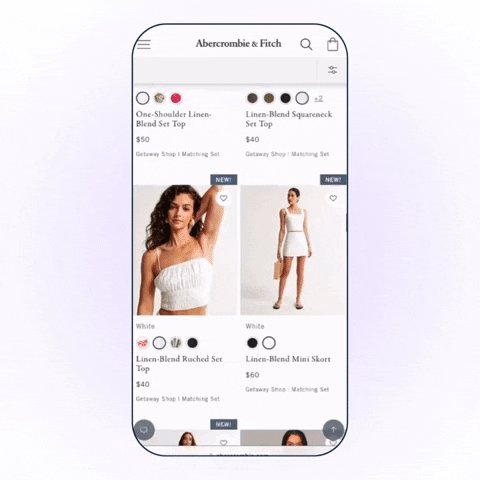
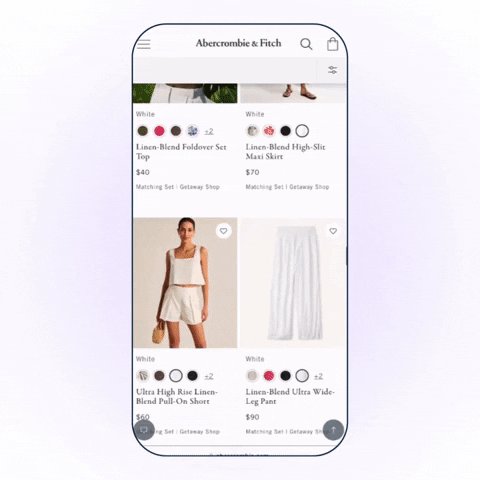
Mistake 3: Loading too many or too few products into default product lists
An overly long or short default product list can either overwhelm or underwhelm users. For visually driven items, a recommended number is around 100-150.
Solution: Adjust default product lists based on user preferences while maintaining scannability.
Mistake 4 - Not Including Comparison Features for Spec Products:
One major mistake many websites make is not including comparison features for products that have specifications. To enhance user experience and make it easier for customers to compare products, it's important to provide side-by-side comparisons or comparison tables highlighting the differences in specs.
Mistake 5 - Product Comparison Features Aren't Scannable:
Another common mistake is having product comparisons that are not easily scannable. To aid users in quickly comparing products, make sure to include styling and group attributes by category. For example, group specifications by performance, size, or color.

Easily scannable product attributes thanks to fashion AI
Mistake 6 - Not Including Combined Variations of Important Attributes:
Combined variations of important attributes to help scanning (top) and a poor example of grouping product attributes together (bottom):


Many retailers fail to implement combinations of important attributes like color. This oversight can lead to user frustration when they cannot find their desired color combination or when they're forced to browse through endless pages of irrelevant product variations.
Mistake 7 - Not Displaying Price per Unit for Multi-Quantity Items (if applicable):
It's essential to display the price per unit for items sold in multiple quantities or bundles. This allows customers to easily understand the overall cost and determine if purchasing the item in bulk is worth the investment.
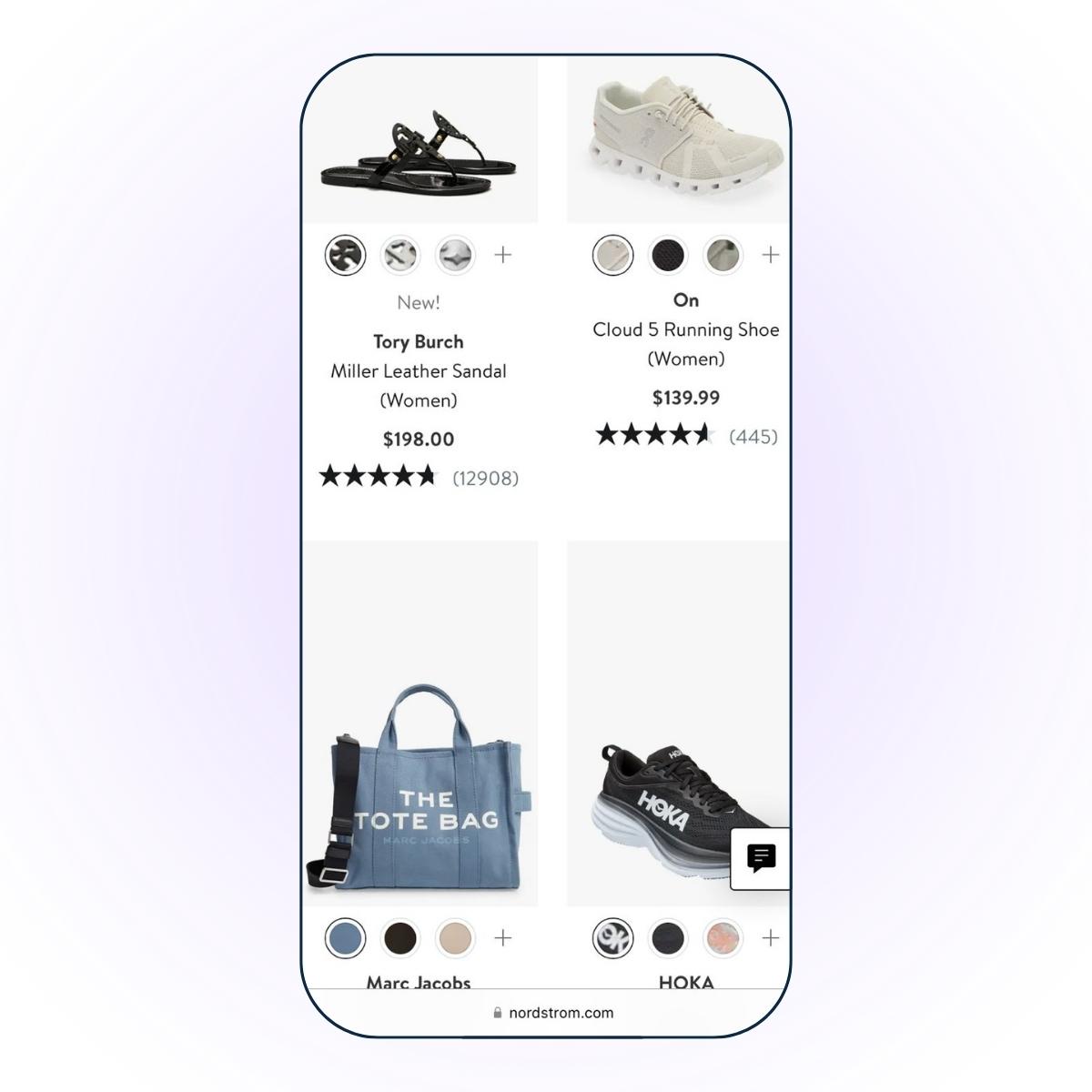
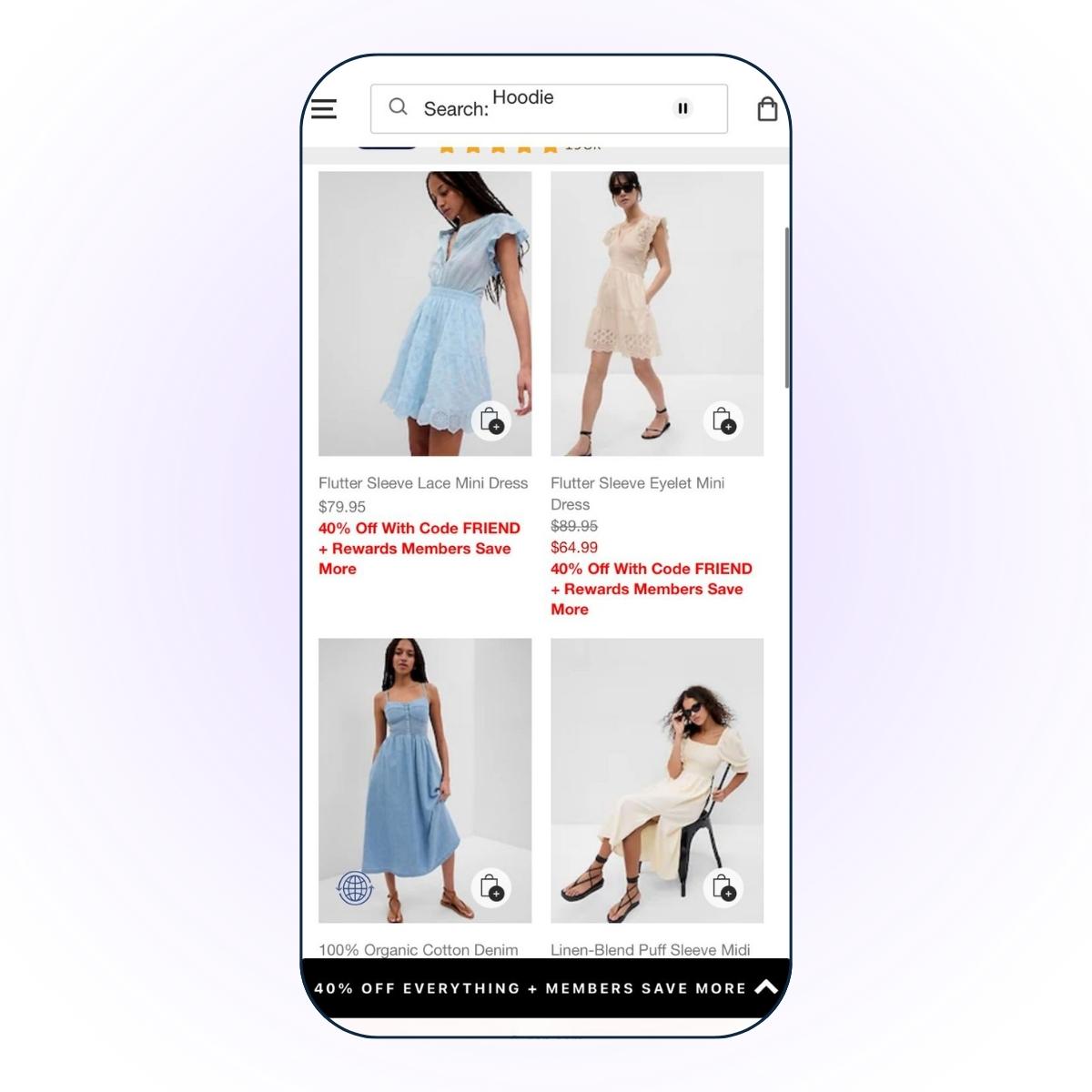
Price: Clearly display the price of each item
Product title or type: Provide a clear and informative title that accurately describes the product, to make it easy for shoppers to find what they’re looking for.
Thumbnail: Include a high-quality thumbnail image to help shoppers quickly compare products and make informed decisions.
Ratings: Showcase user ratings on each item.
Product variations: Make any product variations easy to find and understand by displaying them clearly.

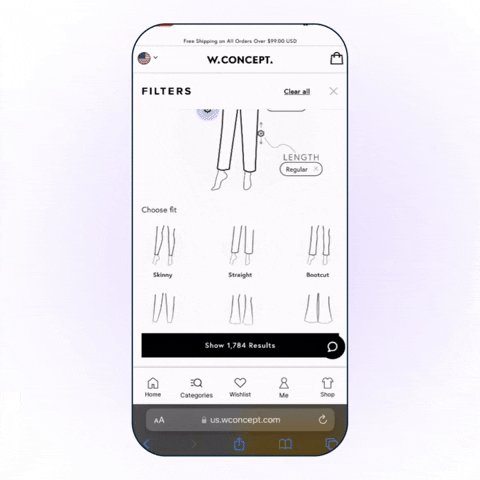
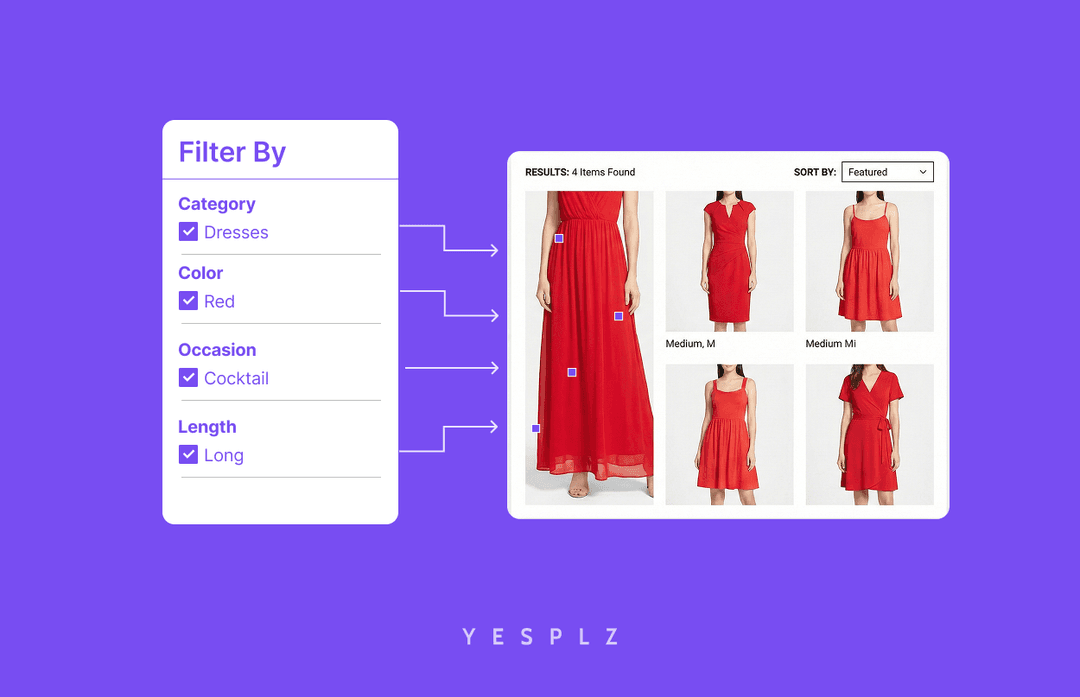
An example of YesPlz AI smart filters, which meet Baymard's filtering checklist
Include category-specific details to product list items:
For example, a winter clothing subsection could include category-specific product attributes like temperature for winter coats.
Are your product attributes presented consistently throughout product lists?
Use consistent language throughout product lists to make it easy for customers to find what they are looking for. This is easy when using AI image tagging to tag products.
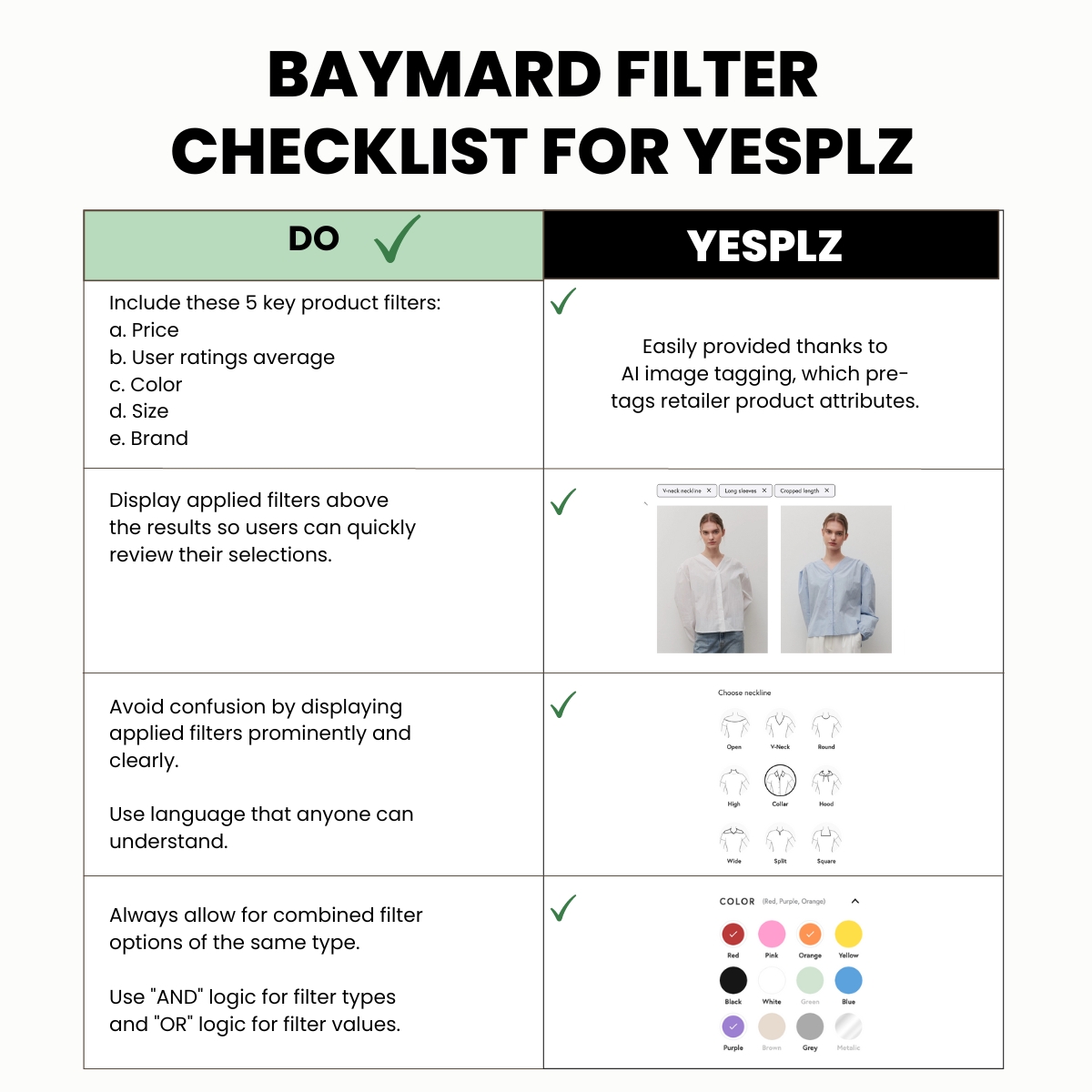
1. Price
2. User ratings average
3. Color
4. Size
5. Brand
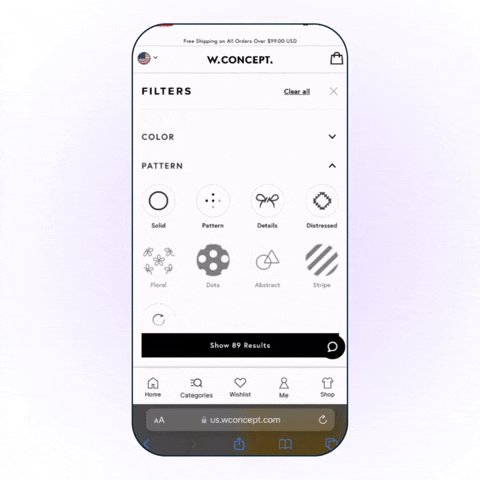
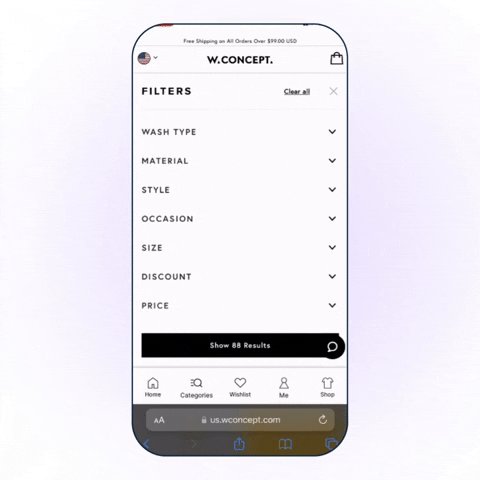
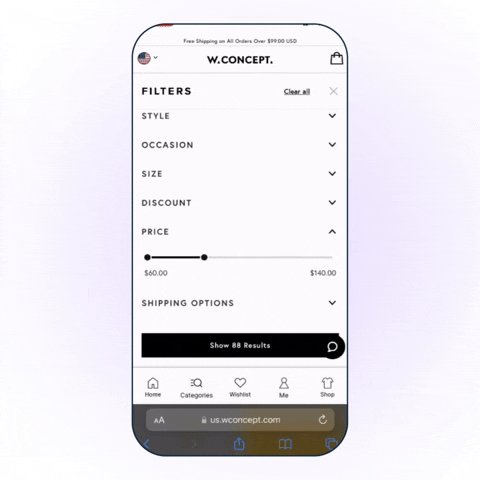
Rule 1: Display applied filters above the results so users can quickly review their selections.
Make it easy for shoppers to apply and remove filters without needing to navigate to different parts of the page.
Rule 2: Avoid confusion by displaying applied filters prominently and clearly.
Clear check marks or highlight applied filters.
Rule 3: Always allow for combined filter options of the same type, using "AND" logic for filter types and "OR" logic for filter values.
For example, allow shoppers to choose multiple colors, but use “or” logic as shoppers filter down.
How do YesPlz product filters compare to Baymard’s product filter best practices?

YesPlz's AI-powered product filters are specifically designed for fashion and create seamless experiences for both shoppers and retailers alike.
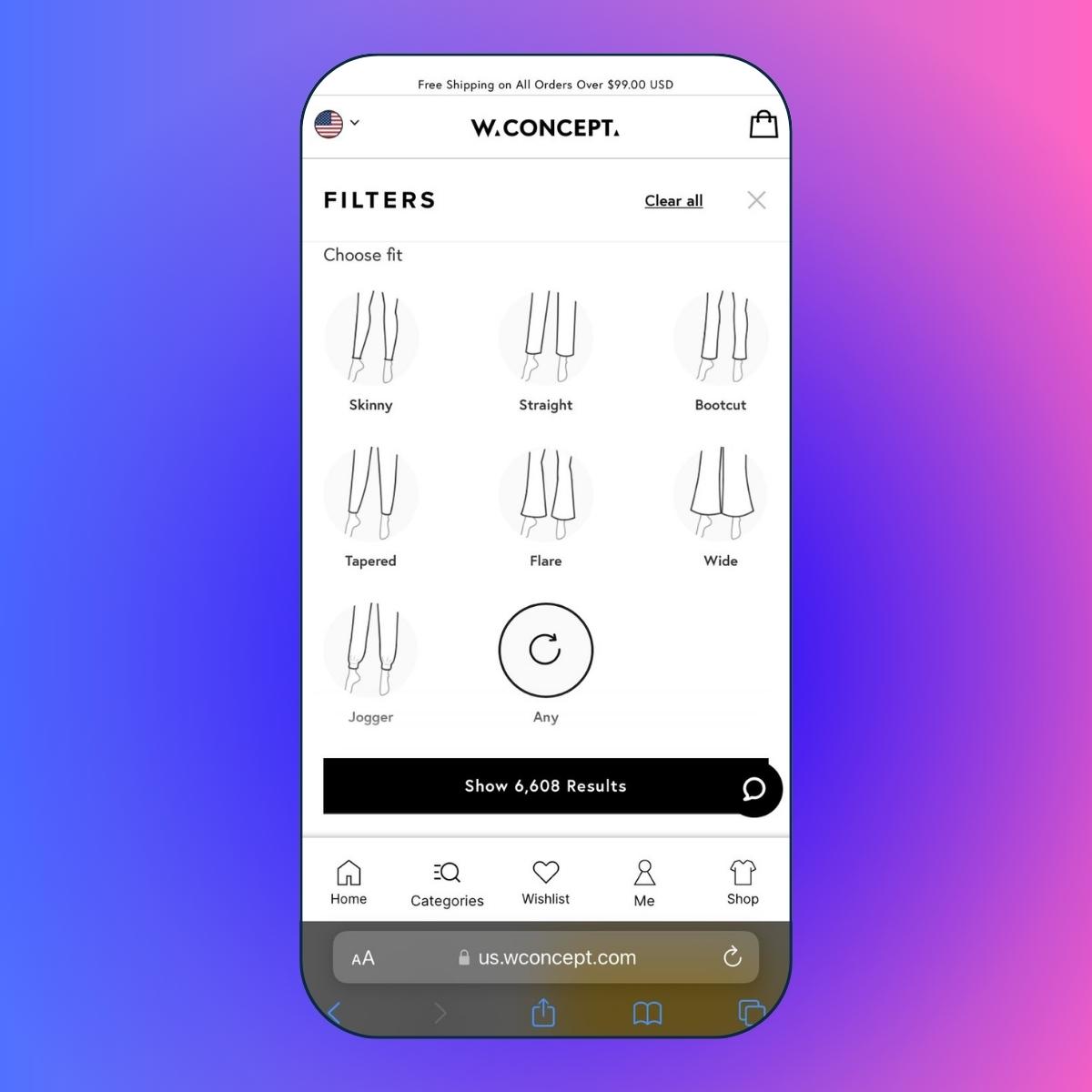
Visually-focused UX: Our unique visual cues, innovative virtual mannequin filter, and a user interface tailored for fashion shopping, makes product filtering intuitive.
Precision-driven AI: By understanding the significant product attributes that matter to fashion shoppers, search results are more precise and personalized.

YesPlz’s smart filters include:
1. The Interactive Virtual Mannequin Filter: A fashion filter (patent-pending) featuring a user-friendly virtual mannequin. Users effortlessly select their desired product attributes, such as fit and silhouette, and watch as intelligent fashion AI presents accurate results within moments.
2. Style and Occasion Attributes: Silhouette, neckline, length, and color are all attributes that shoppers value, as well as filtering by occasion or theme. YesPlz uses fashion-trained AI to tag retailer product catalogs, and easily configure design and occasion filters for retailers.
3. Advanced Filtering: With both sorting and faceted filters, retailers can build advanced filtering methods that let shoppers control their preferences.
YesPlz meets all of Baymard’s product filter best practices, while using fashion AI to make it easy for retailers to implement.
Good product filtering has the potential to transform the shopper experience, creating a seamless shopping journey while guiding users to the right products.
Written by Jess Erdman
Content Marketing Lead
I'm passionate about creating cool content. The best part? I get to learn new things about fashion tech and ecommerce everyday. Have an idea or opinion about this article? Reach out at jess@yesplz.ai

Stop losing sales to poor product filtering. Discover how AI simplifies creating Shopify filters, saving you 25-50 hours per 100 products.
by YesPlz.AI

Automate Shopify product pages and cut 50–100 hours of manual work. AI generates product titles, descriptions, and metadata instantly from product images.
by YesPlz.AI