
Filtering products for fashion eCommerce has a problem. Traditional product filter and search solutions are leaving users unsatisfied: only 16% of major eCommerce websites have a positive filtering experience.
Filtering products has always been complex for eCommerce because of inherent problems related to fashion: there are many different ways to say the same word, high volumes of products, and varying user search intent.
By utilizing search best practices and optimizing filters, eCommerce brands can have a real impact on cart abandonment rates. Sites with “mediocre” product list usability had 67-90% abandonment rates. However, sites that optimized product lists (even only slightly), improved abandonment rates to 17-33%.
An optimized filtering products tool scores high on both findability and discoverability–the ability to easily find products based on search criteria, and encounter completely new products.
Contact us to optimize your filter & search
After all, if users can’t easily browse a product list, they can’t find what they’re looking for–and if users can’t find a product, they can’t buy it.
filtering products solutions should have one end goal: to provide a high quality user experience, allowing users to find and discover products with delight.
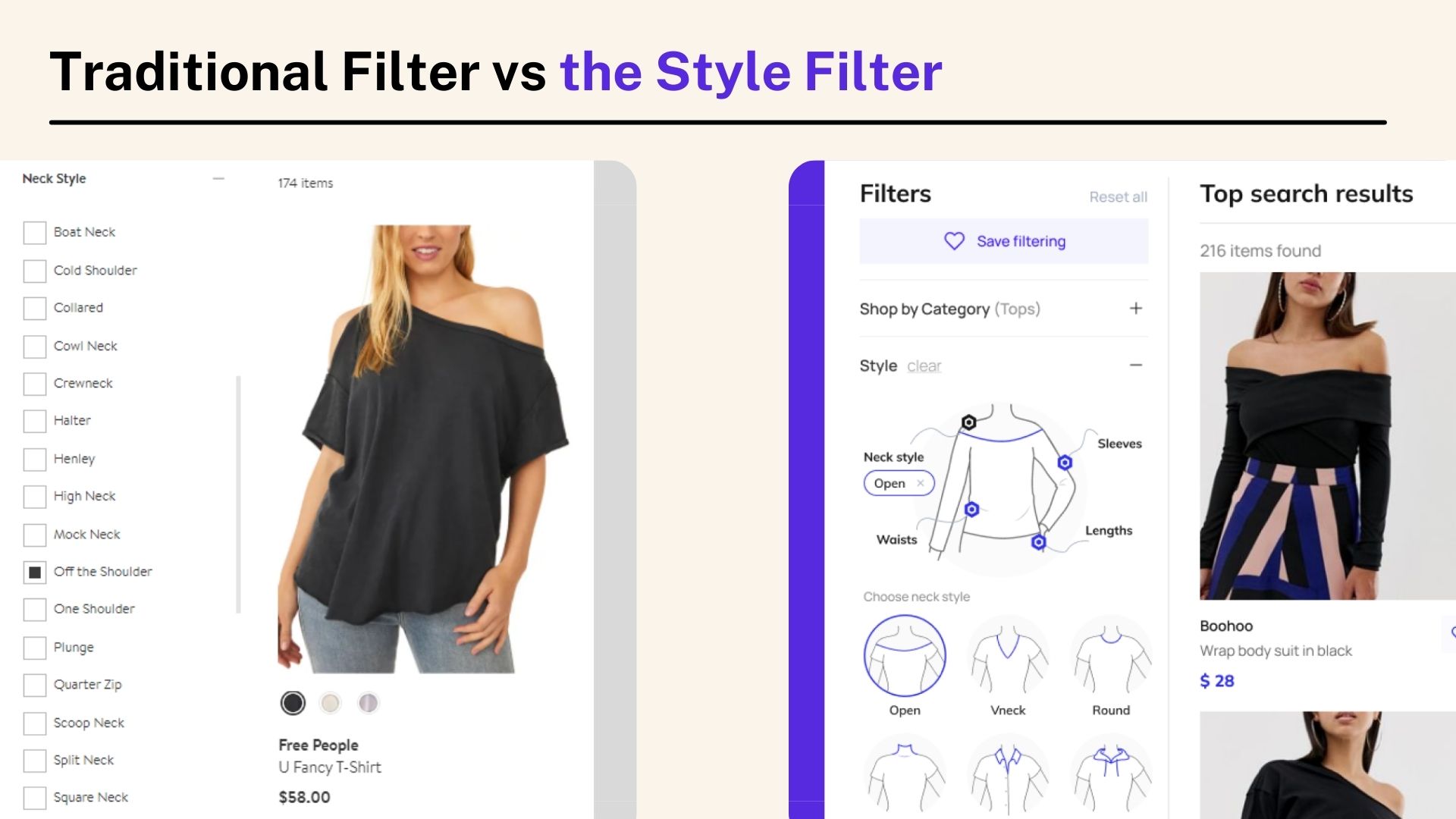
Today, we’ll compare two different approaches to solve common eCommerce search problems: the traditional filtering products vs. Style Filter.
What is a traditional way of filtering products?
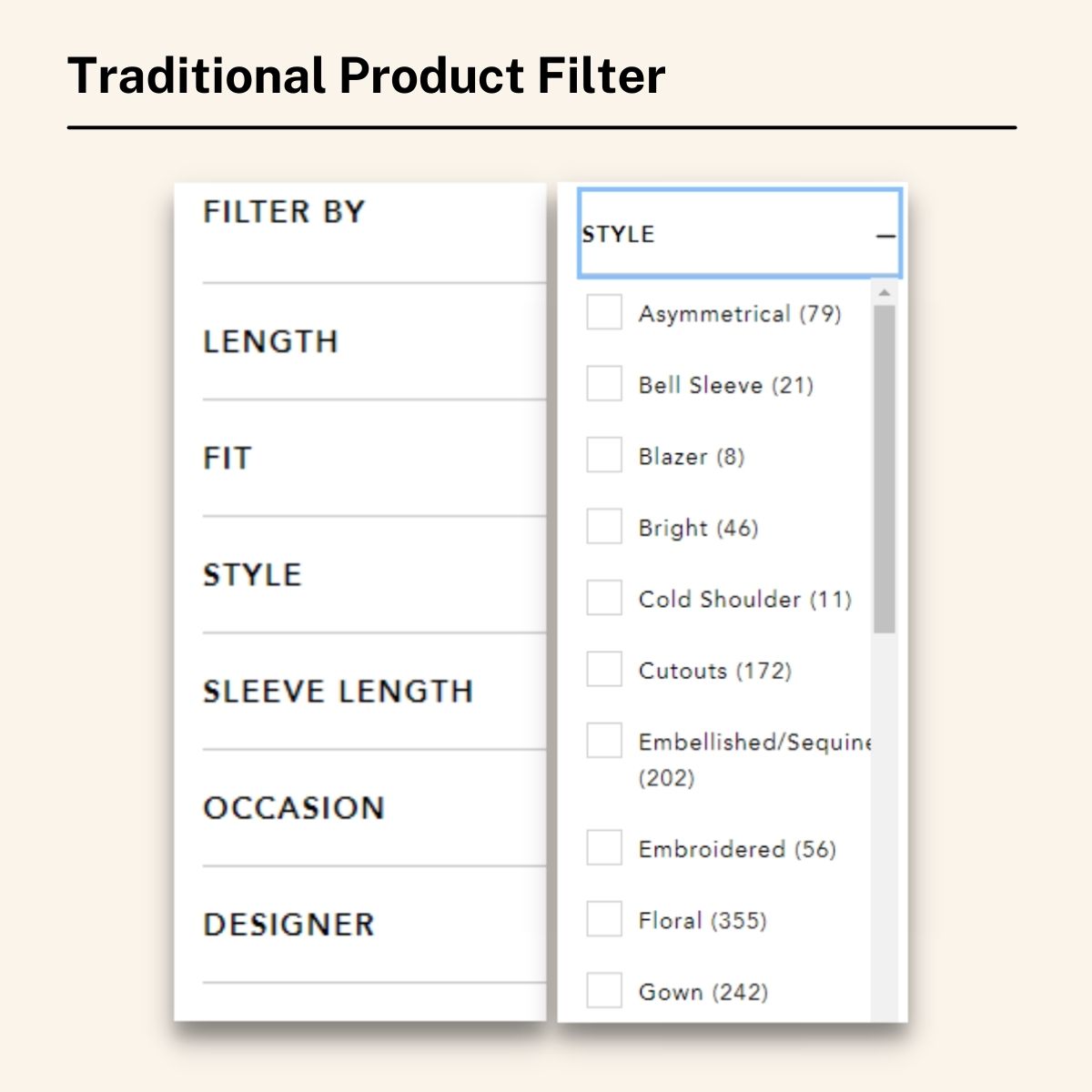
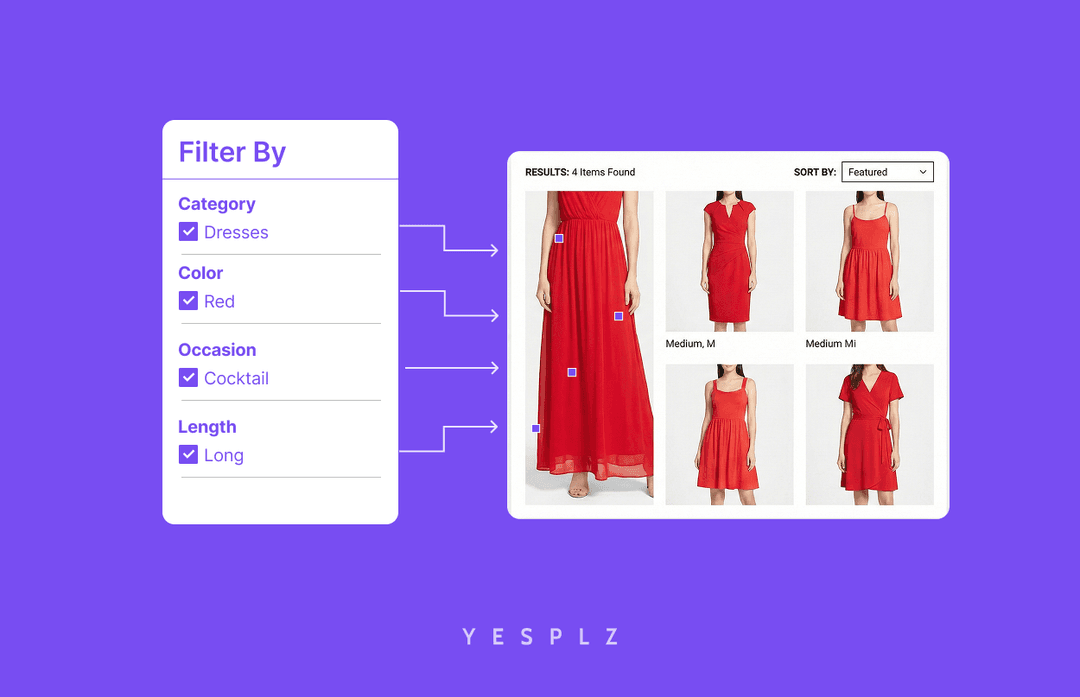
A traditional filter, in the context of our case study, refers to text-based product filters, such as the one below:

Product attributes such as fit, style, length, and occasion are included in the drop-down filter options. When the user clicks on a category, she is presented with another set of text-options to further filter down details.
The traditional filtering products model has been widely used by eCommerce, but how effective is it? Our own research shows that users are increasingly frustrated with traditional search filters (more on that below).
Traditional filtering products is frustrating, slow, and confusing for users. Specifically, we identified 7 problems with them:
1. Key product specifications are missing from websites
It may be surprising to think that many sophisticated websites lack key product specifications, particularly in fashion search.
Why does fashion eCommerce struggle to update product specifications?
The answer: the sheer speed of products added everyday. Unlike an industry like electronics, fashion eCommerce has daily new merchandise, and each of those products has hundreds of product specifications–making it hard to keep up with adding and tagging each of the details. Fashion tagging is a key component of getting filters "right"--and without powerful fashion tagging, fashion eCommerce struggles to update products.
The result: Fashion eCommerce is unable to add the product specifications to filters, leaving users with thousands of new products to browse, often undiscovered.
2. Product specifications often sound confusing to shoppers.
A “cold shoulder top” can also mean “off-the-shoulder” top, depending on a shopper’s knowledge of fashion. Confusing fashion jargon creates a difficult-to-navigate shopping experience.
3. Traditional filtering for fashion products lacks multi-option support.
Users can’t select multiple filter options, leaving them without the ability to filter down their exact preferences.
4. Search results aren’t instant.
In 2022, users don’t want to wait–and when a new product filter is selected, it will often trigger a new page to load, leading to a slow search experience.
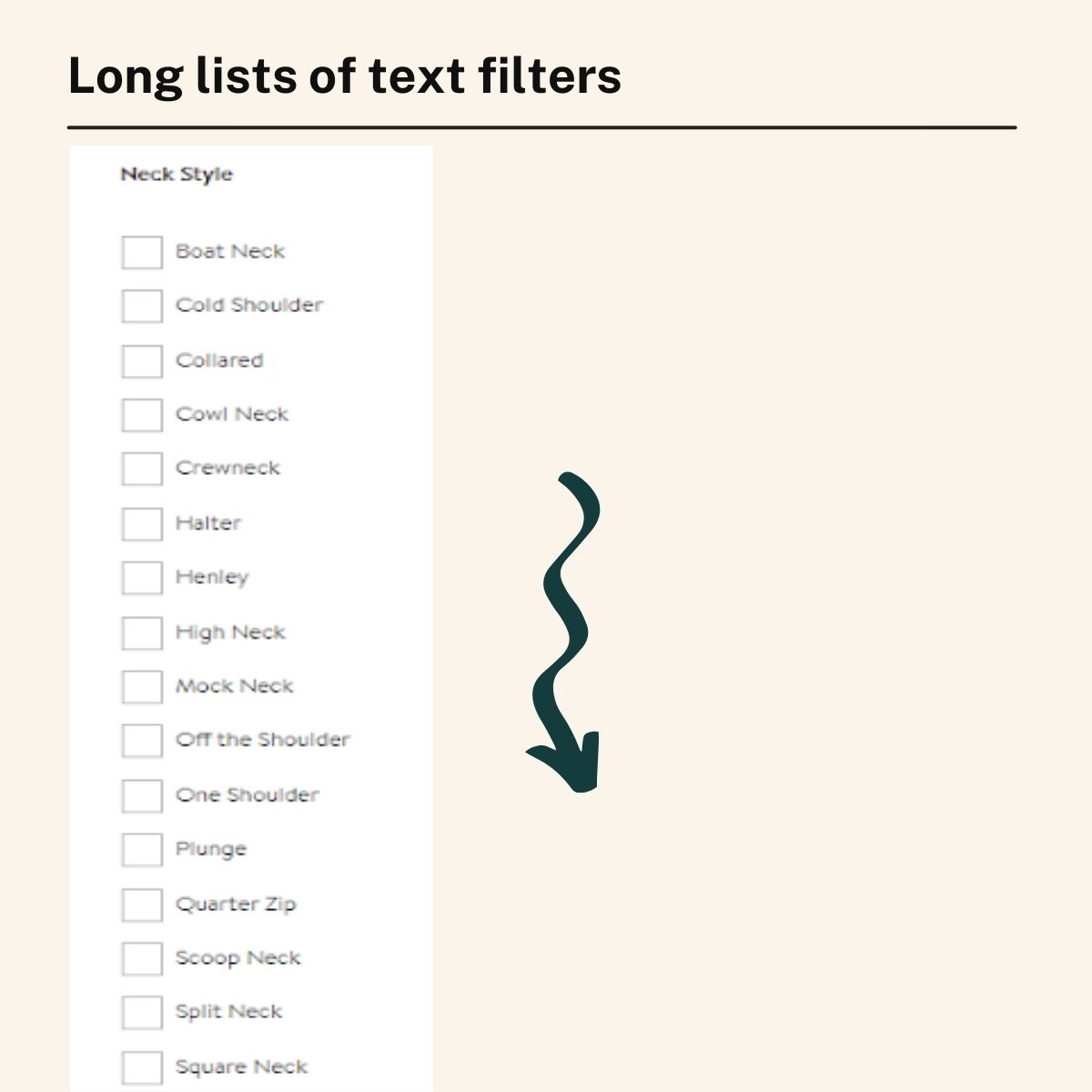
5. Long lists of text filter options are overwhelming for users.
Often, all filtering products options are displayed in a laundry-style list of text, without truncation. As an eCommerce search best practice, research shows that more than 10 options at a time will be overwhelming to users–and moreover, long lists of options create fatigue.

An example of a long list of filter options, including fashion jargon.
Text filters like these are tiring for users to read, and can cause users to bounce.
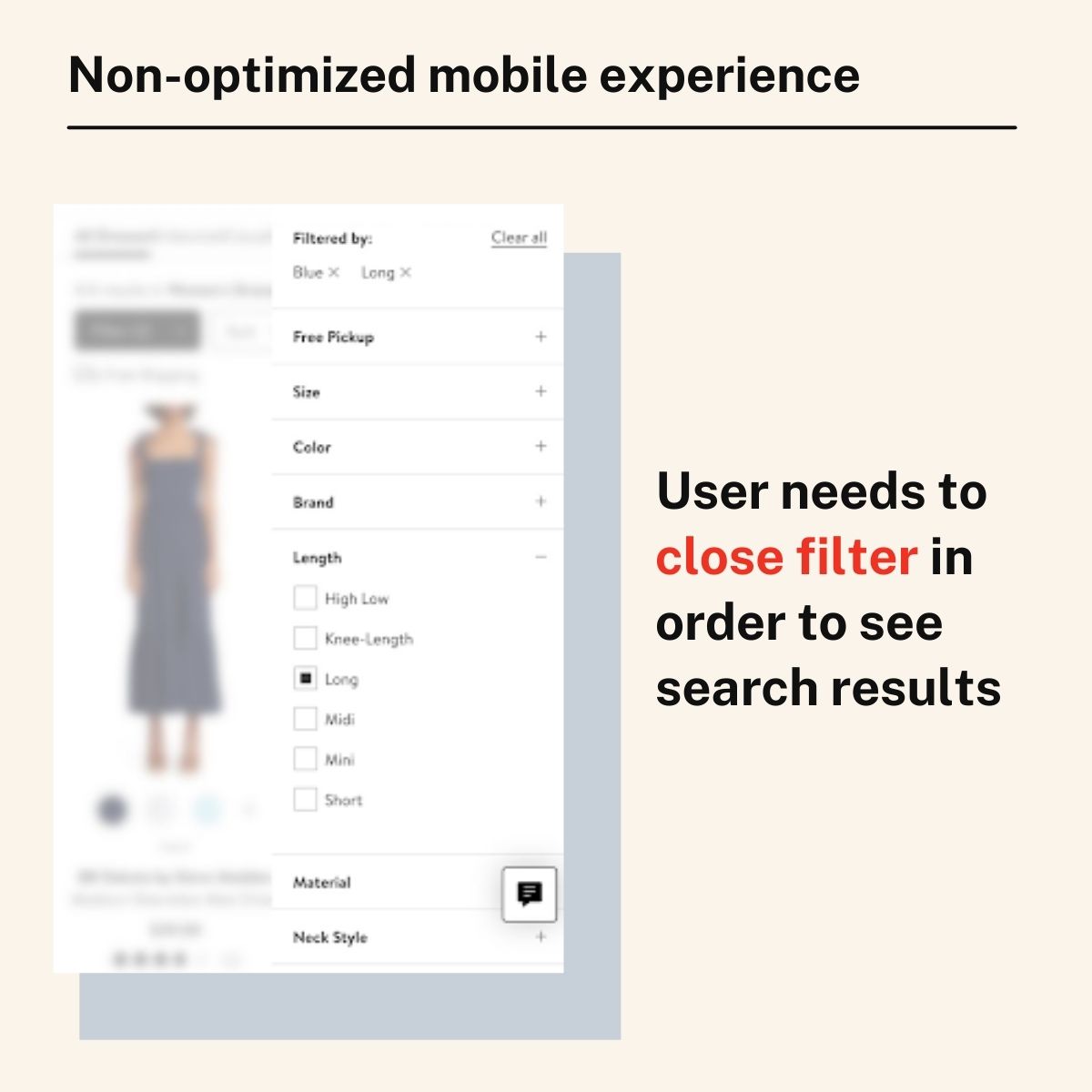
6. Traditional filtering for fashion products isn’t optimized for a mobile experience.
Mobile search accounts for 50% of eCommerce traffic. Traditional filtering products solutions are not optimized for a mobile-first experience, with problems such as search result overlays that hide original filter selections.

An example of a mobile search filter that requires users to click away from the filter to access search results, hindering the search and navigation process.
7. Because of the above problems, fashion search results are inaccurate.
At the core of inaccurate search results, there exists a fundamental problem: fashion eCommerce struggles to keep up with fashion tagging–the process of labeling product specifications on an image. A single product can have between 20 to 60 tags. When these tags are incorrect, it leads to inaccurate product information that affects the accuracy of fashion search results.
Bonus Problem: Based on YesPlz research, the most preferred product specifications are related to fit and silhouette.
Users want to see more filter options related to fit, in order to flaunt or hide certain parts of their bodies.
Nordstrom, for example, has a long list of text filter options for users, but those options are limited for certain categories. For example, filtering by “fit” only provides two options: regular fit or slim fit. There is no option to filter by length.
As we’ve seen, there are many problems associated with traditional filtering products, from missing product specifications to poor user experience on mobile.
But, is there a way to filter products that solves both poor usability and confusing fashion jargon?
By using the Virtual Mannequin Filter, we can create a new way to approach the above problems, and provide users with a delightful, accurate shopping experience.
Schedule a free consultation to learn more
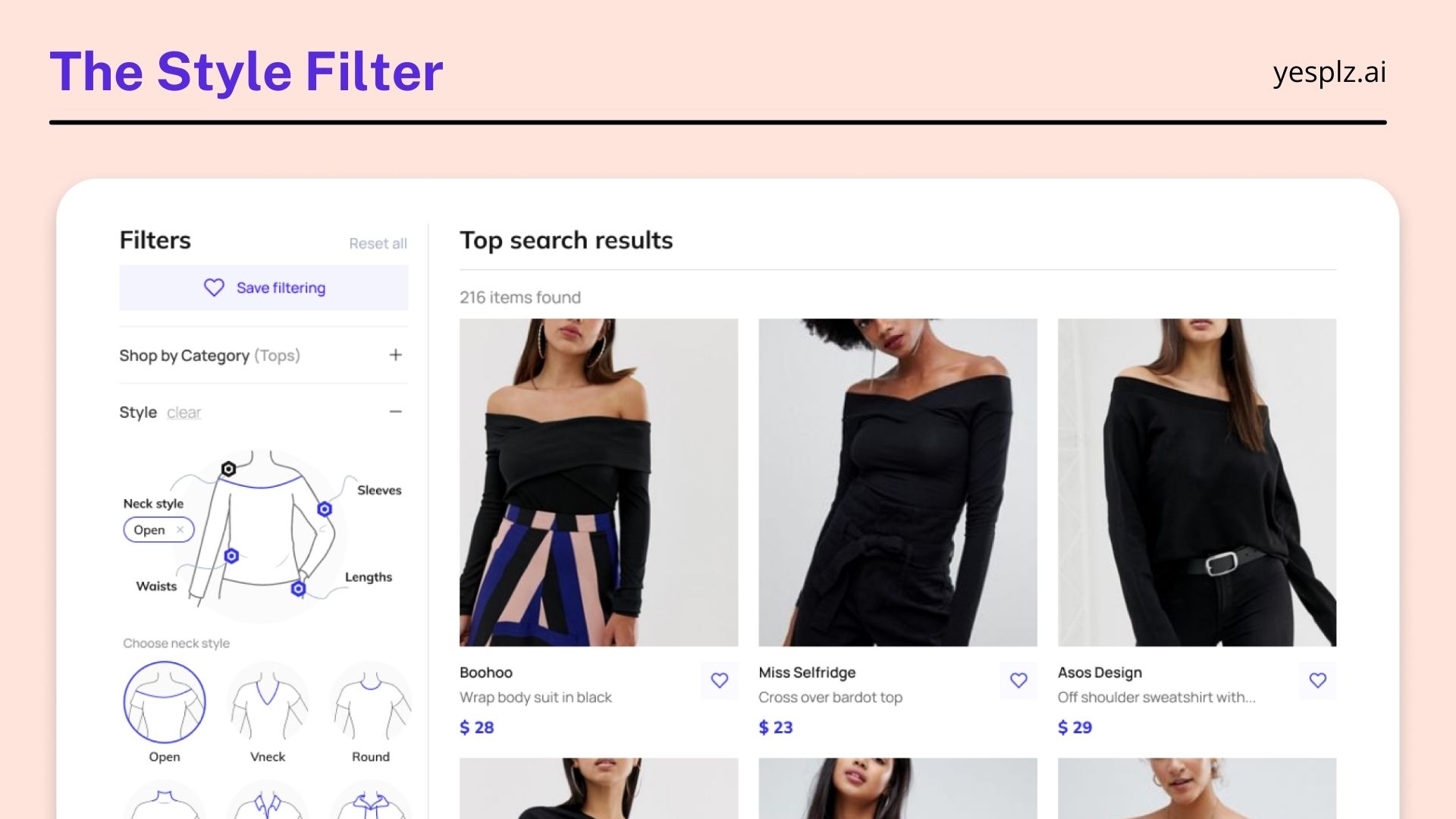
We used the Style Filter, a visual filtering tool that utilizes a virtual mannequin and artificial intelligence, to solve the problems of traditional product filters.
Our goal was to create an intuitive way for users to filter by product that was user-friendly and delightful. We also knew that we wanted to provide a way to filter that went beyond text filters–building in adjustable search filters on a virtual mannequin that anyone can use.


How the Style Filter Solves the Problems of Traditional filtering products:
Problem 1: Lack of product specifications
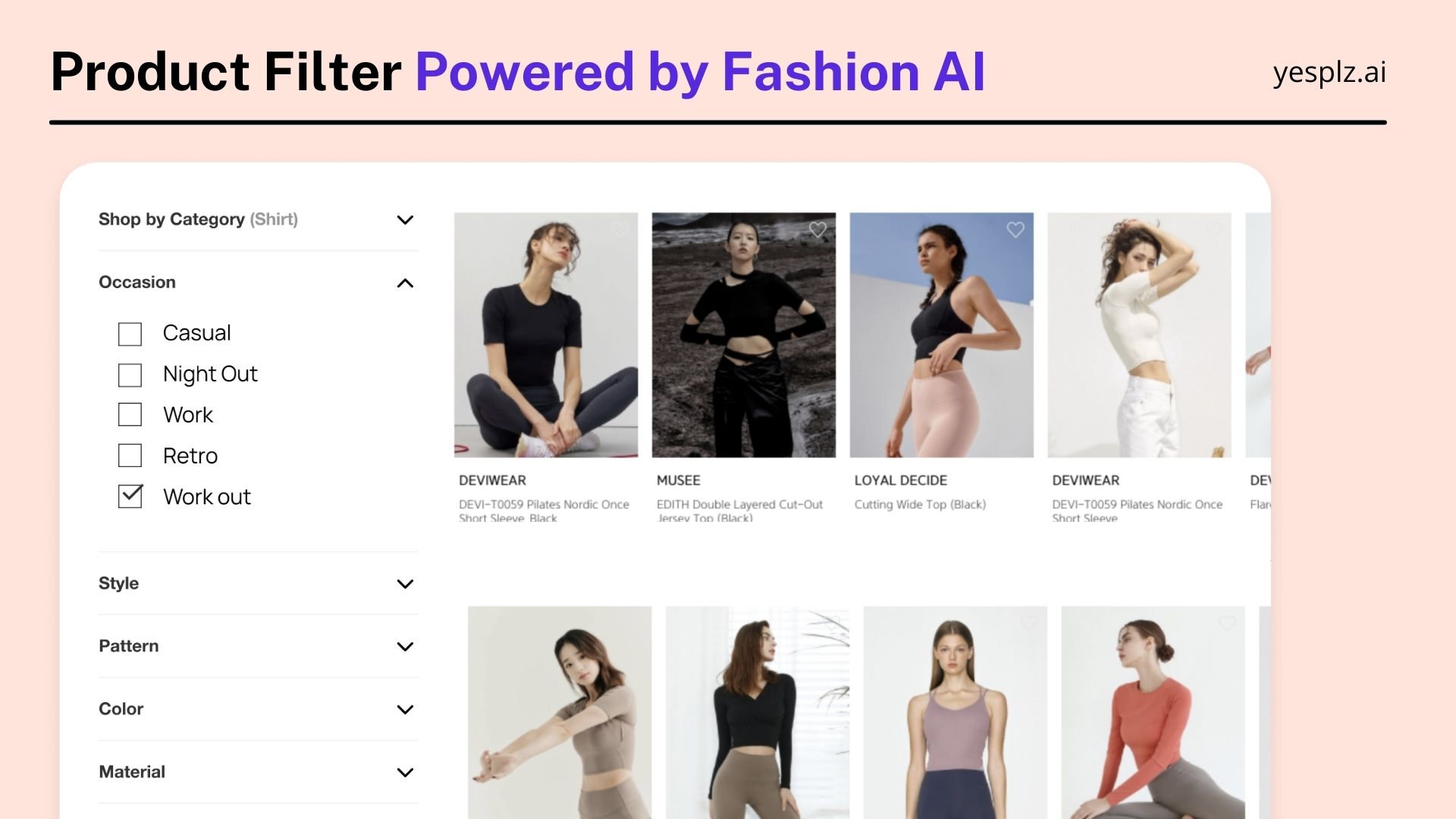
Solution: Fashion AI can automatically extract key product specifications, such as different neck designs, pattern type, color, and occasion–and turn them into filtering options for users. We used fashion AI to automate the process, making sure that product specifications are both accurate and integrated into filter options.

.jpg)
Problem 2: Confusing fashion specifications.
Users select incorrect search filters (or don’t know what to select), due to fashion jargon, regionalisms (certain terminology is used in specific geographic areas), and misinterpretations of search filter language.
Solution: We combined a virtual mannequin with interactive filter options to eliminate the need for a user to know specific fashion terminology. Users select their filter preferences on the virtual mannequin filter, clicking to update categories such as length. As users click, the search results update in real-time.
Problem 3: Lack of multi-option support
Solution: We gave users the ability to select multiple filters on a virtual mannequin or through text with visual cues. For example, a user can select ‘a long length’ and ‘pleated style’ skirt. Without the multi-option support, a user can only see the results of either a long length skirt or pleated style skirt one at a time, not both.
We built the search and filter UI to create faceted, complex search results that are layered on top of each other. A user can select multiple filters to build search results that reflect her preferences.
Problem 4: Static search results that don’t update based on product filter selections.
Solution: Each filter selection creates a new set of search results, that updates in real-time, and quickly.
Problem 5: All filters are displayed in text-heavy lists.
An overwhelming number of filter options leads to fatigue. Users cannot be expected to read over 20 filters to find their preferred styles. Alternatively, only allowing single-select filters means users have to re-load and re-select options, which also cause them to bounce.
Solution: We grouped filter options together by category, such as “style”; “fit”; “neckline”; and “length,” making it easier for users to navigate to their preferred areas. We also included a visual image next to each filter, helping the user to seamlessly find products.
Problem 6: Poor mobile experience
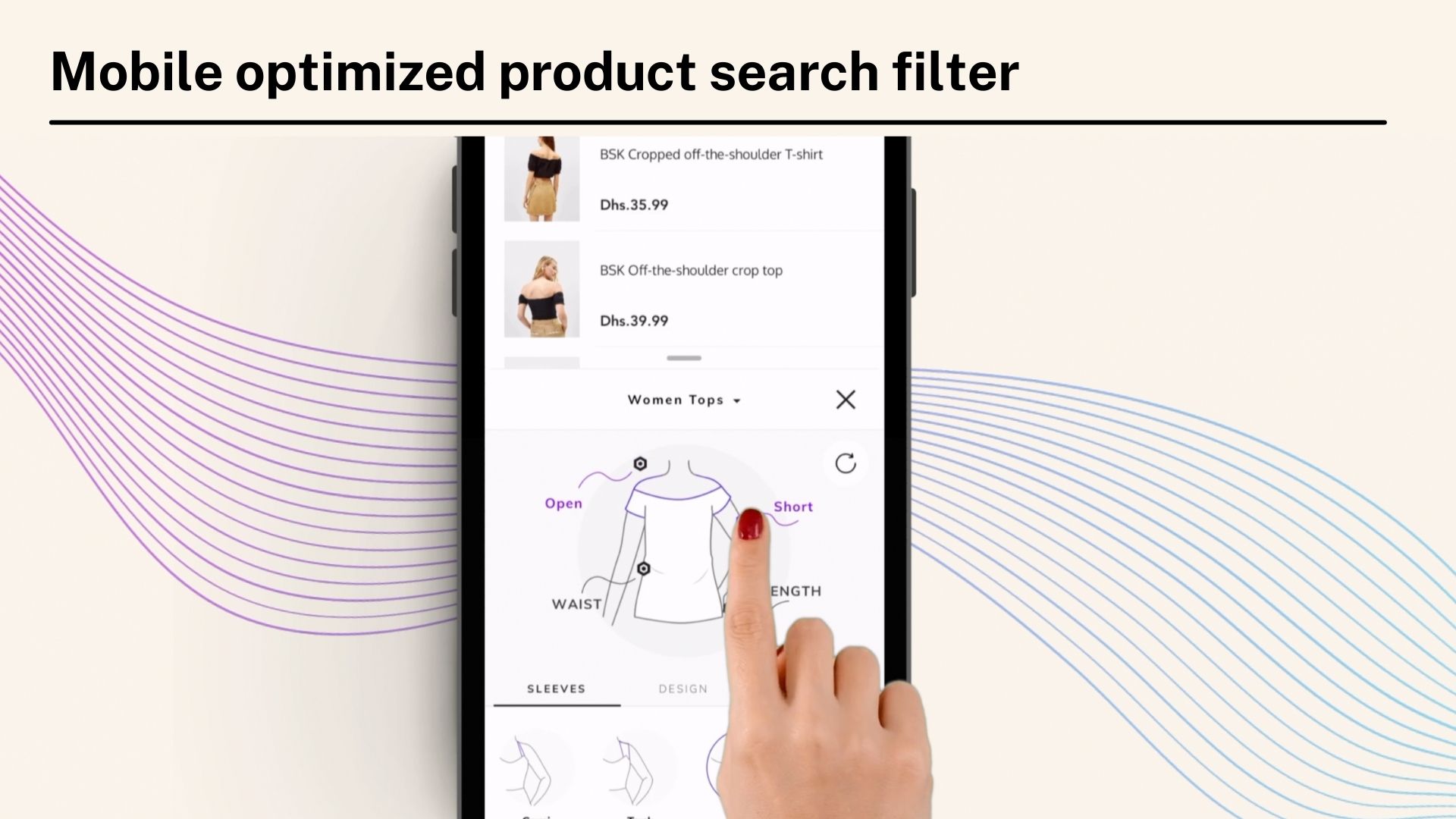
Solution: Mobile filter experience should be different from desktop filters. We integrated our UI so users can see results as they continue to navigate on smaller devices, such as mobile.
.jpg)

Problem 7: Inaccurate fashion search results
Solution: We trained our AI algorithm to understand and recognize the most important fashion attributes such as fit and silhouette.
Manual product tagging by retailers means that even when users manage to interpret text-descriptions correctly, they still end up with inaccurate search results. Manual tagging is a slow, painful process that leads to inaccurate product tags because of human error. As a result, users are shown incorrect search results, despite selecting the correct filter.


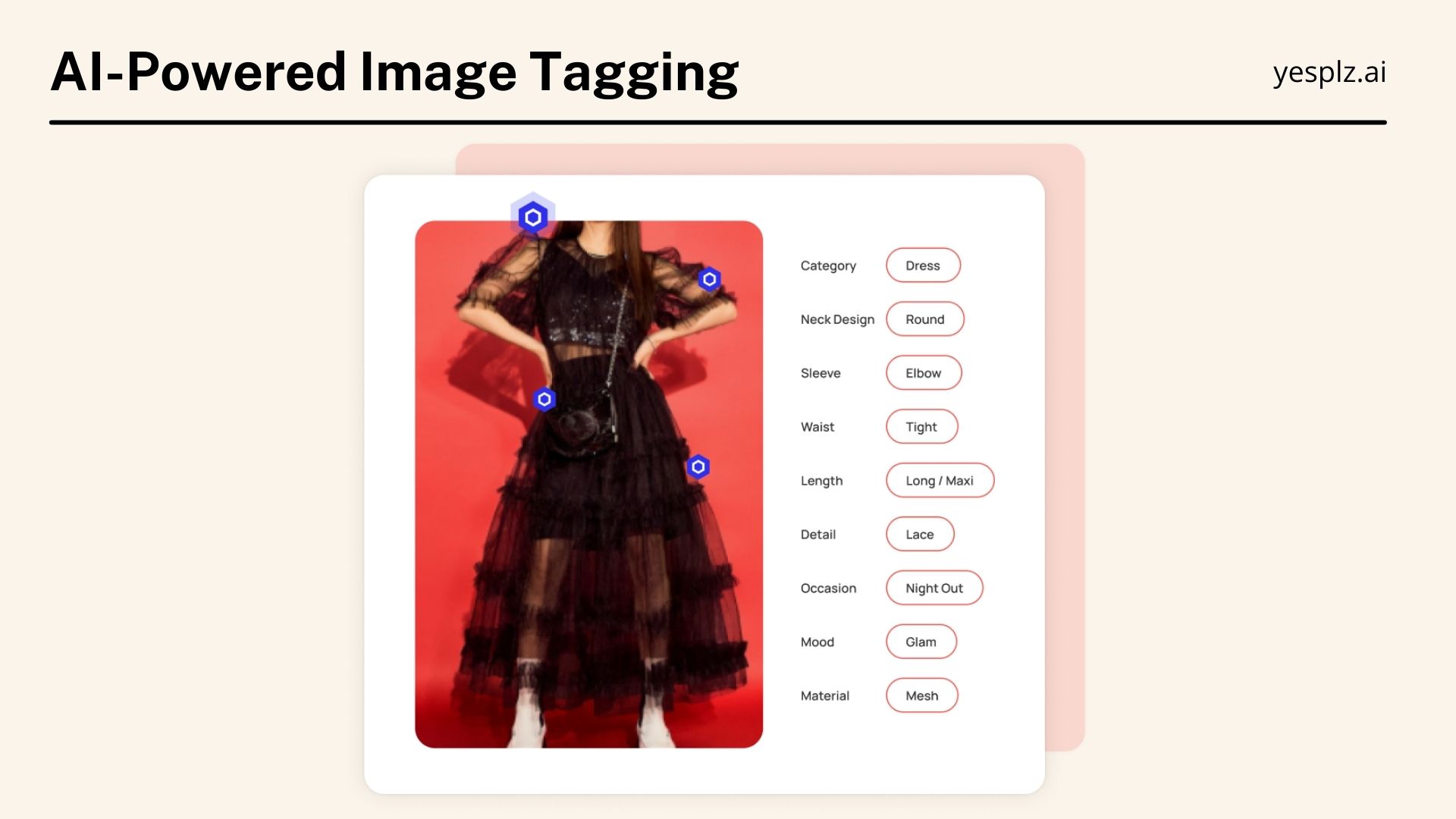
We also use fashion AI to tag products, creating consistency and accuracy in image tagging.
Bonus Problem: Users want to see filtering products that allow them to select specific fit and silhouettes. Almost no filters are silhouette-focused or can support these options
Solution: We designed the Style Filter with silhouette preferences in mind. For example, if a user wanted to show off her legs, but hide her arms, she can easily select her preferences on the Style Filter. There are also visual cues next to each filter category, to clear up any confusion about fashion terminology:
At the core of our design of the Style Filter is fashion artificial intelligence, which automates many of the pain points listed above, such as manual tagging and extracting product specifications. By training our algorithm to recognize key fashion specifications, we can be sure that we’re creating filters that are comprehensive and easily understandable by users.
.jpg)

Traditional product filters have remained the status quo in fashion eCommerce for lack of better options. But, as research continues to show, traditional product search filters are falling short in meeting user’s expectations. They’re slow, difficult to use, and don’t provide the type of multi-option, silhouette-focused search that users want.
The Style Filter allowed users to discover completely new products, resulting in higher levels of product discovery and higher levels of satisfaction in fashion search. And, most importantly, it created a sense of delight among frustrated users who are accustomed to experiencing search and filtering as a poor experience.
The three most important elements of the Style Filter design process included:
By using a new way to approach product filter and search, we can effectively solve the problems associated with traditional product filters.

Written by YesPlz.AI
We build the next gen visual search & recommendation for online fashion retailers

Stop losing sales to poor product filtering. Discover how AI simplifies creating Shopify filters, saving you 25-50 hours per 100 products.
by YesPlz.AI

Automate Shopify product pages and cut 50–100 hours of manual work. AI generates product titles, descriptions, and metadata instantly from product images.
by YesPlz.AI