3 Ways to Measure
by Jess Erdman, Content Marketing LeadApril 2022

Intuition is knowing something innately, without having to use reasoning–or more simply, a gut feeling. When it comes to fashion search, intuitive search is the key to providing a superior user experience. Shoppers prefer fashion search that feels natural to them, mimicking the way they would shop in-store.
Intuitive search is another way for fashion eCommerce to stand out, in an increasingly competitive landscape.
In this article, we’ll outline 3 tangible ways to measure the intuitiveness of your fashion search.
Discover how to make your search intuitive
One measure of intuition is efficiency–and in a world with efficient search, users will be able to get from Point A (the initial search query) to Point B (the end search results) as seamlessly as possible.
Of course, not all clicks are equal. And, there have been some recent debunkings of the “three-click rule” (a task should take less than 3 clicks)--so it’s impossible to apply a specific number.
But, we do know that the “three click rule” addresses a deeper problem: user frustration. When clicking repeatedly and not finding the results they’re looking for, users will become more frustrated.
Therefore, we suggest revising the “three click rule” to “productive vs. nonproductive clicks per search.”
Productive click: Keeps the user moving along their journey
Example: filtering product attributes or price
Non-productive click: Interrupts the user journey.
Example: Users are forced to hit the “back” button, or re-type in their search term into the search bar.
Ask yourself: When a user searches for an item, how many “productive” vs. “non-productive” clicks are there?
Fashion search is filled with jargon. From ever-changing fashion trends to regional differences, the language to describe fashion is inevitably filled with different ways to describe the same product.
Fashion search can only be intuitive if users can immediately understand their filter options. As a rule of thumb, we recommend:
Unfortunately, text-based search is prone to fashion jargon.
By adding in visual cues next to filter language, fashion search can become more intuitive.
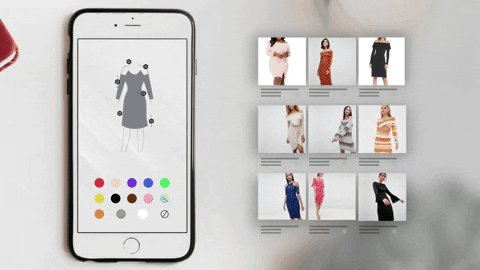
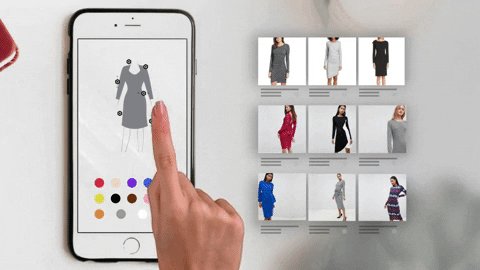
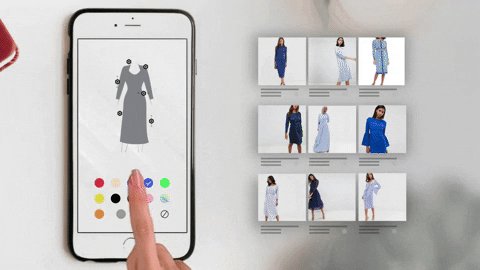
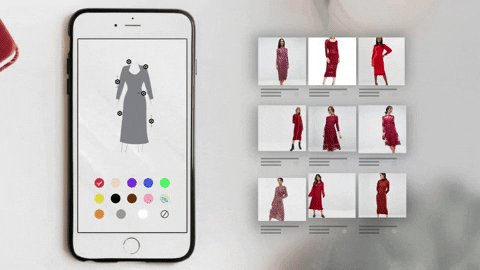
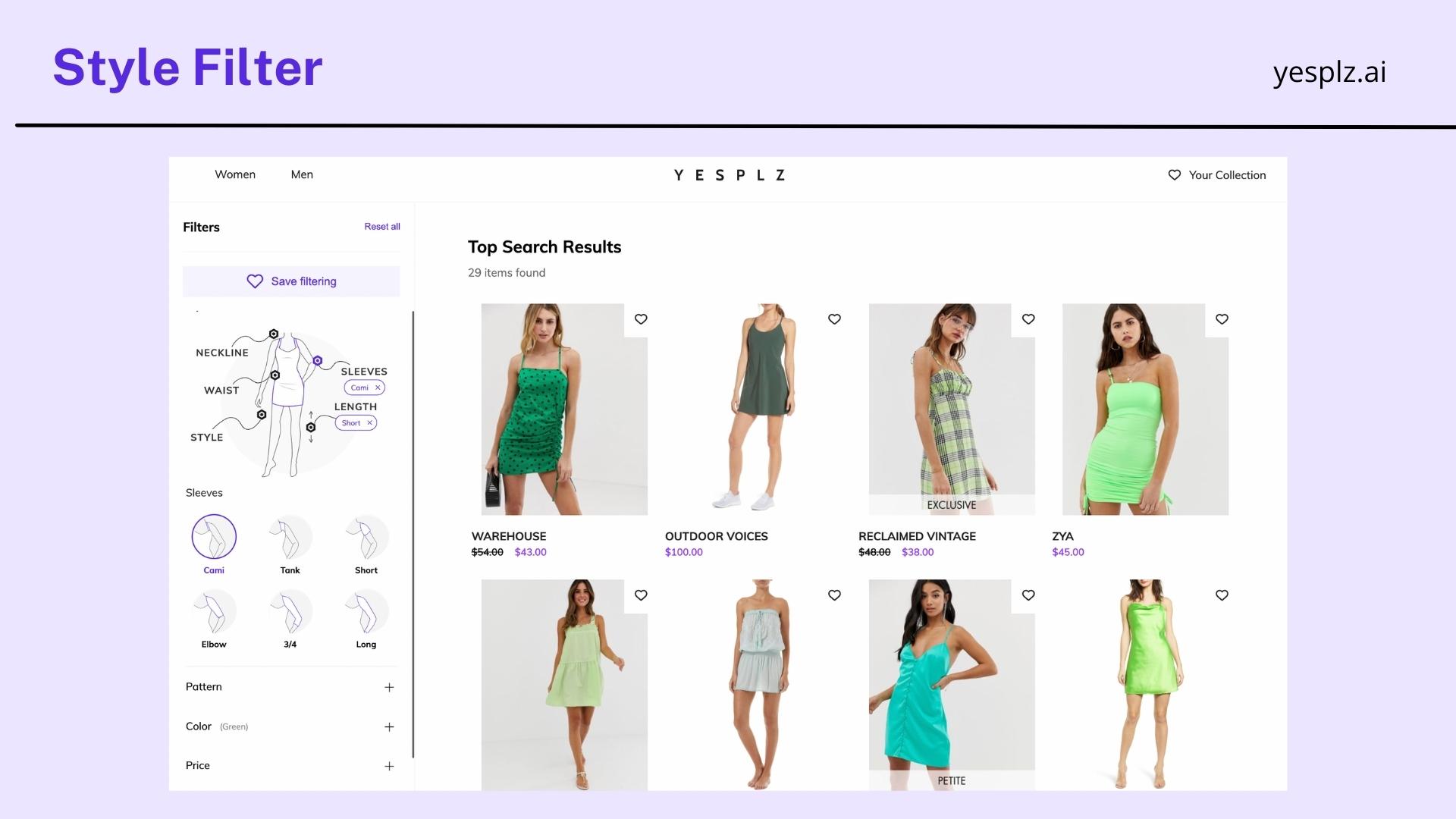
Through the YesPlz Style Filter, you can avoid confusing fashion jargon by using a virtual mannequin to help users find the products and product attributes they want:

The last way to make sure your fashion search is intuitive is to mirror the way users shop. One of the most frustrating experiences in eCommerce is feeling overwhelmed by the number of products. By designing your fashion search based on how users search, you can provide a delightful search experience.
But, how do users actually shop?
We know that information hierarchy is the key to understanding how users shop. Structuring the information hierarchy on your site to mirror user behavior and desires will lead to more intuitive search. Here’s how:
1. Avoid broad curation (“new arrivals”), which is overwhelming and often pointless to shoppers, who are more concerned about silhouettes and their favorite brands.
2. Curate products based on search behavior. Shoppers who land on your fashion eCommerce are often looking for a product for a specific occasion, a certain product type, or particular styles.
3. Based on YesPlz user interviews, we learned that search flow moves from product type or occasion, then to size and price, and finally styles and material. Then, users review their selections to double-check they’re correct.
Poorly designed information hierarchy confuses shoppers, leads them to dead-end searches, and ultimately causes shoppers to bounce from your site.
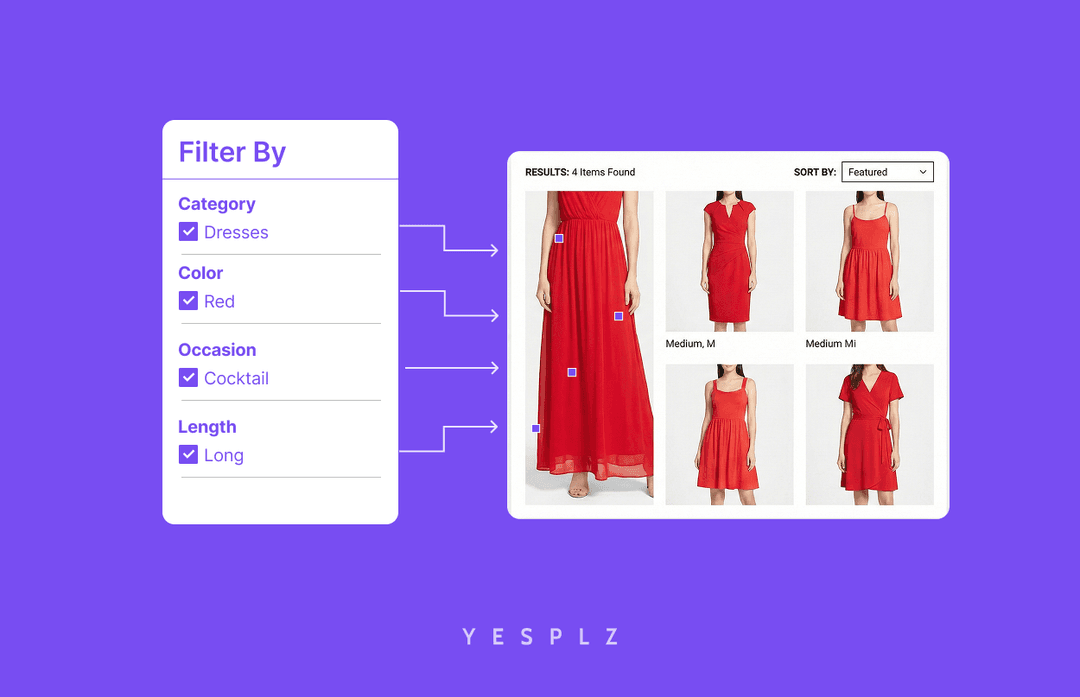
Example: A user is looking for a party dress for an upcoming event.
DO: Curate the search using occasion filters, such as “party dresses”
Allow her to filter her search further based on length, color, and fit after her initial selection
DON’T: Show thousands of uncategorized dresses
Show filter options that will return zero-search results
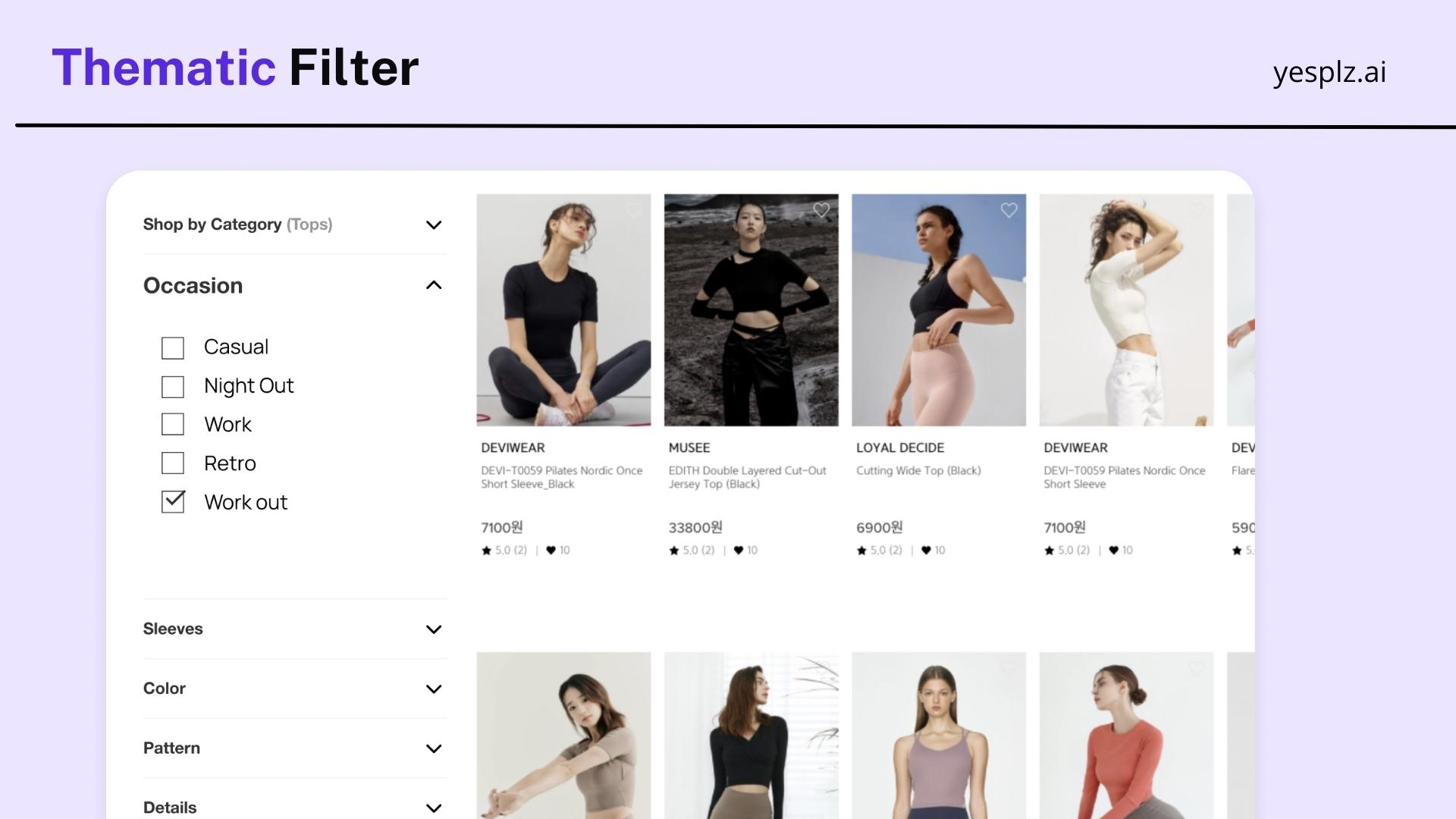
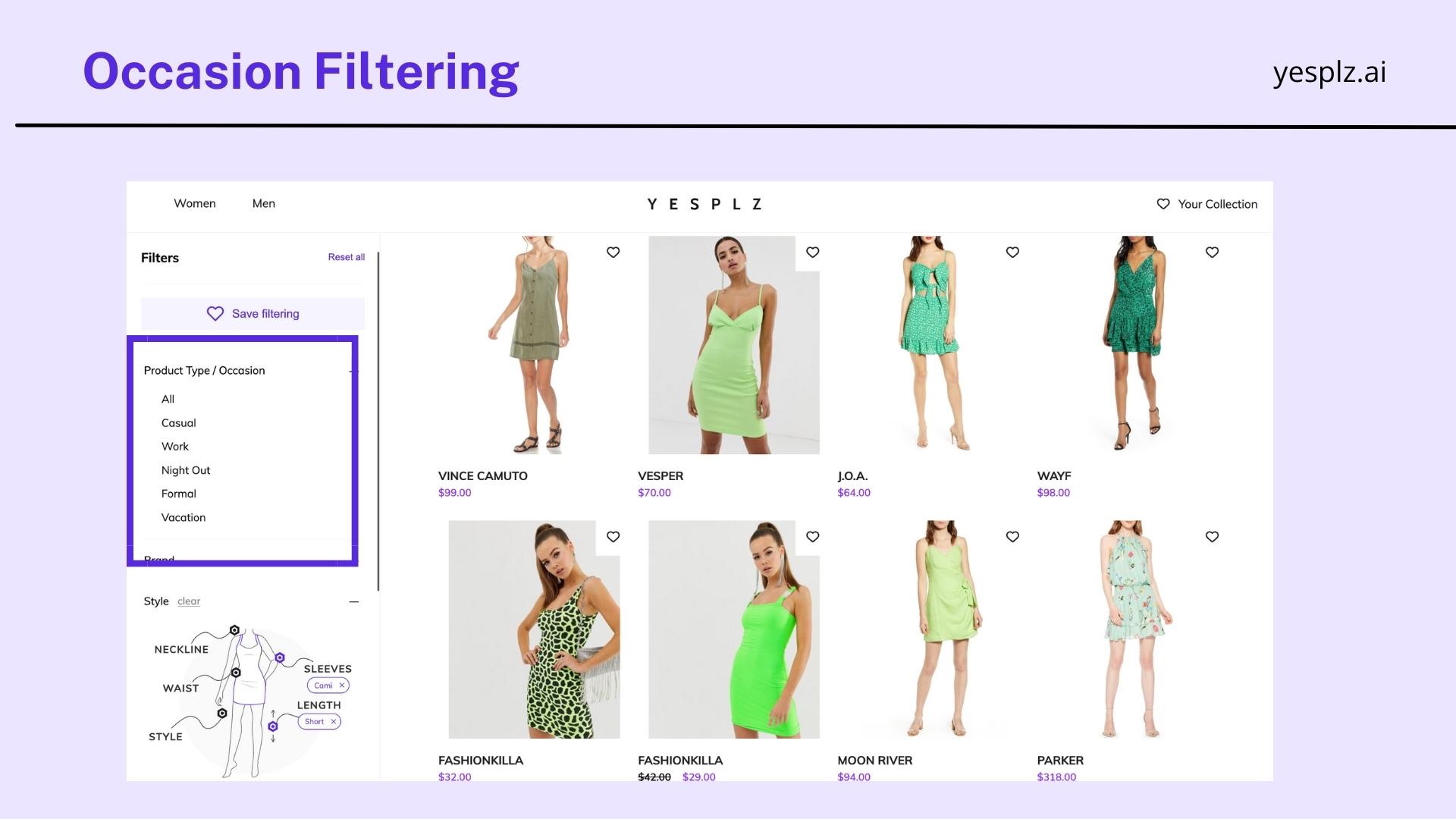
Here's an example of occasion/thematic filters with the YesPlz Style Filter:

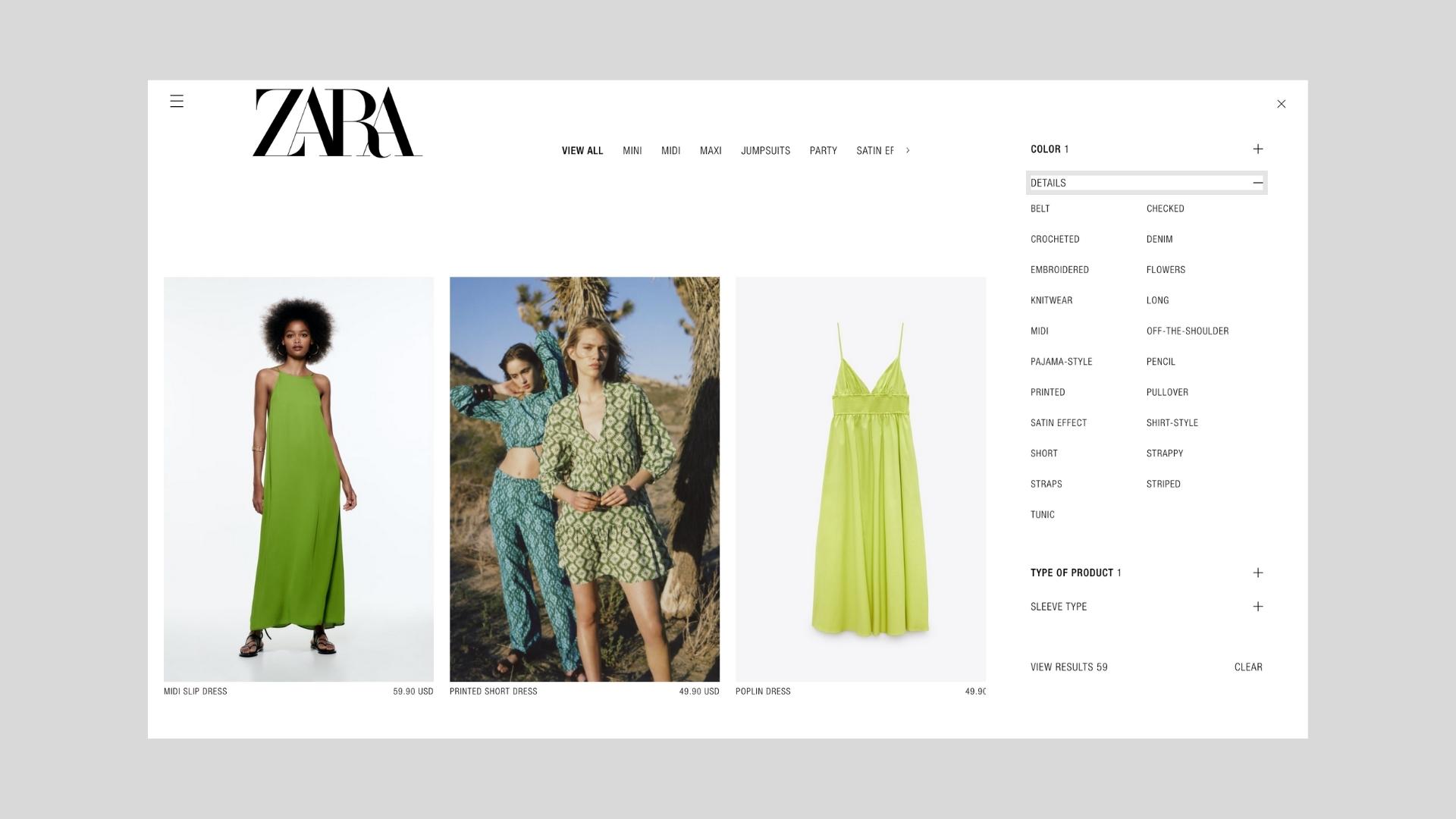
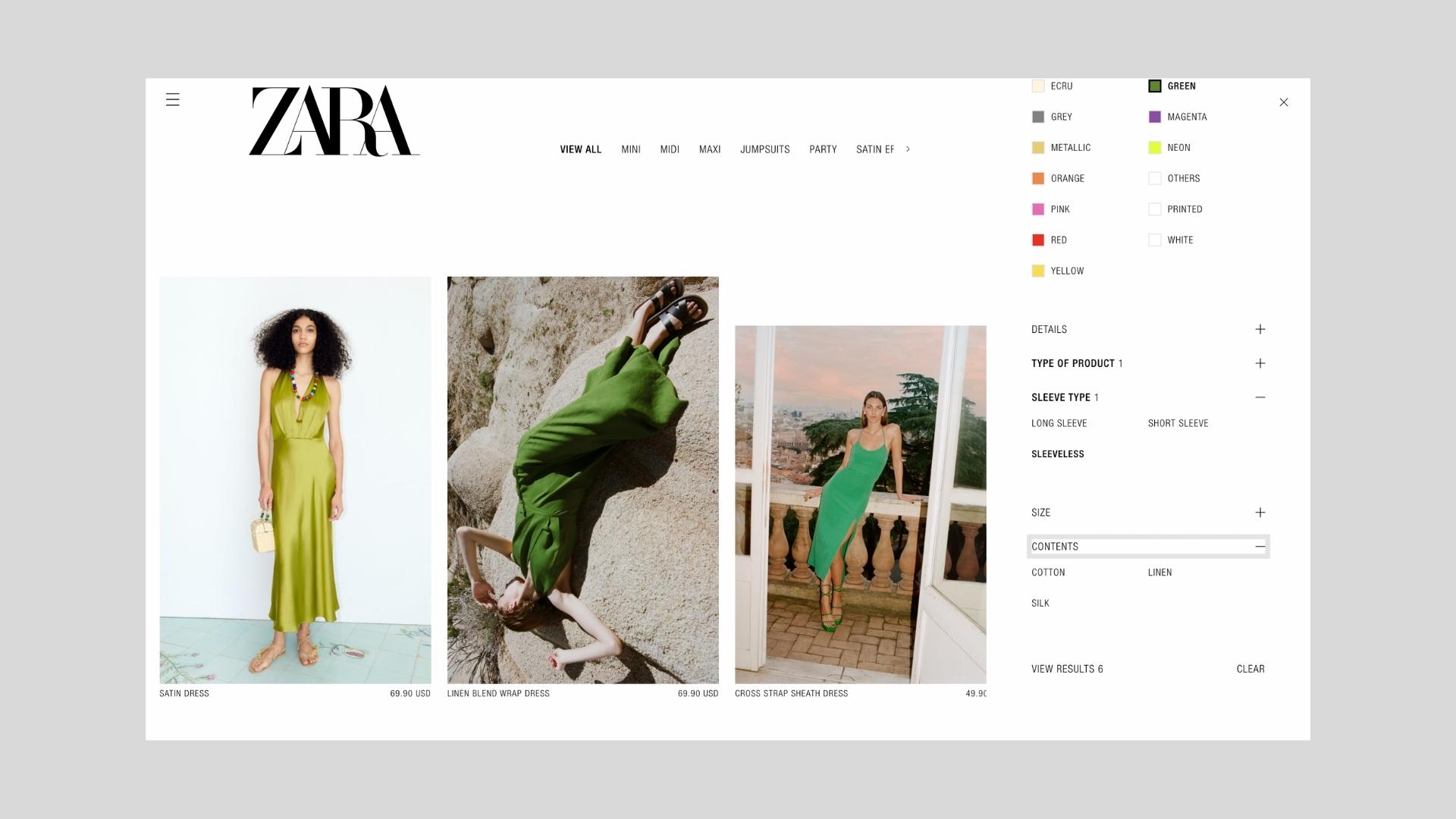
We’re going to compare YesPlz AI fashion search with Zara to analyze the benchmarks of intuitive fashion search.
We’re looking for:
We’ll test the intuitiveness of the fashion search by looking for a green casual dress with the following attributes:
Product Type: Dress
Occasion: Casual
Color: Green
Length: Short
Sleeves: Cami

Productive clicks during the search process
We found it difficult to know where to click from the very beginning in order to access dresses. Throughout the search process, we ended up re-typing in our search query multiple times. We eventually ended up using the filtering system to try to get closer to our desired product.
No fashion jargon
We found many of the product detail descriptions to be confusing–such as knowing the difference between terms like “straps” and “strappy.”

Information hierarchy that’s organized in a way that avoids broad curation of products and allows filtering based on occasion.
Unfortunately, we weren’t able to filter by occasion, and instead ended up in a very unnatural filtering process where we filtered first by price, then sleeve type (but couldn’t select our specific sleeve, cami), or dress length.
We then clicked “mini” in hopes of finding green dress options within the “mini” category. However, we weren’t able to filter by sleeve type or occasion, so we were left with mixed results across occasions and categories.

Productive Clicks
From the start of the search journey, it was clear where to click in order to filter product attributes on the virtual mannequin. We never had to re-load a page to switch categories, and instead, were able to use faceted filters to continue to narrow down our options.
No fashion jargon
The small icons next to the product attributes allowed us to avoid getting lost in confusing fashion jargon. If we didn’t understand a term, we simply referred to the image.

Information hierarchy that’s organized in a way that avoids broad curation of products and allows filtering based on occasion.
Our search journey began by naturally selecting filters based on occasion (casual), then further filtering down for our selected product attributes and color. The information was organized in a way that mirrored a natural search in-store, and we never had to go back and refine our search because we missed a product category or misunderstood the information.
Intuitive fashion search is the key to standing out from competitors, keeping shoppers satisfied, and ensuring that shoppers can find their favorite products. By using a tool like the YesPlz Style Filter, you can avoid fashion jargon and create a natural shopping experience that shoppers love.
Written by Jess Erdman
Content Marketing Lead
I'm passionate about creating cool content. The best part? I get to learn new things about fashion tech and ecommerce everyday. Have an idea or opinion about this article? Reach out at jess@yesplz.ai

Stop losing sales to poor product filtering. Discover how AI simplifies creating Shopify filters, saving you 25-50 hours per 100 products.
by YesPlz.AI

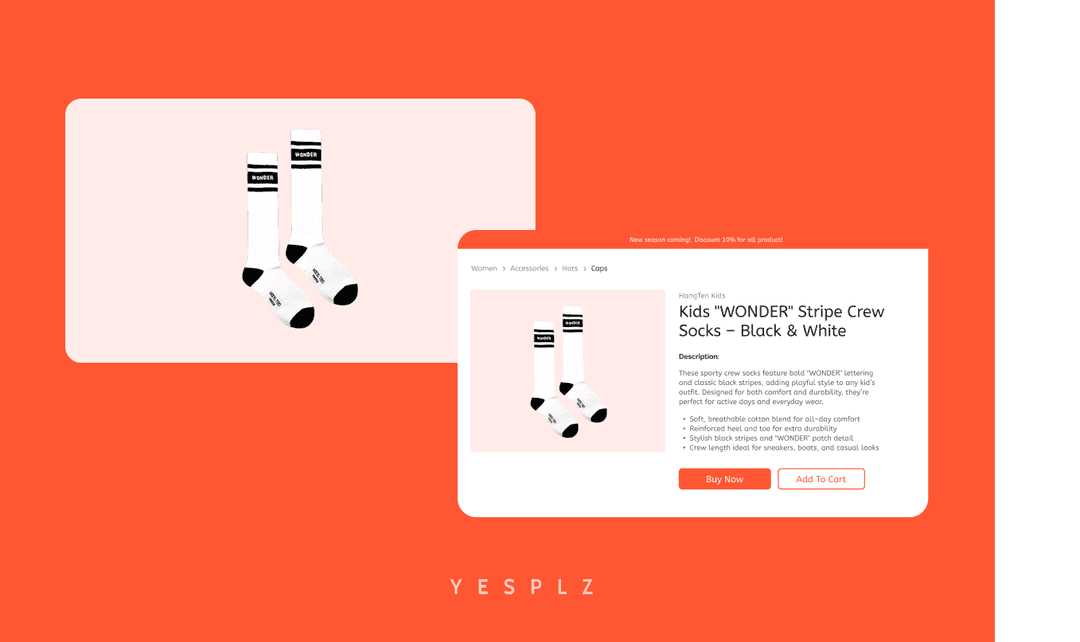
Automate Shopify product pages and cut 50–100 hours of manual work. AI generates product titles, descriptions, and metadata instantly from product images.
by YesPlz.AI